Imagina que entras a una tienda física y, al intentar abrir la puerta, te das cuenta de que está atascada. Esperas unos segundos, intentas de nuevo, pero nada. ¿Qué haces? Probablemente te vayas y busques otra tienda. Lo mismo sucede con las tiendas online. Si tu sitio web no carga rápidamente, tus clientes potenciales se irán antes de que puedas decir "¡espera un momento!".
¿Por qué es esencial la velocidad de carga en el comercio electrónico?
Bueno, amigo emprendedor, déjame contarte una pequeña anécdota. Hace un tiempo, ayudé a un cliente que tenía una tienda online de zapatos. Era una tienda preciosa, con fotos de alta calidad y descripciones detalladas. Pero había un pequeño problema: su sitio tardaba una eternidad en cargar. Y cuando digo eternidad, me refiero a que podías ir a prepararte un café y regresar antes de que la página terminara de cargar.
El resultado fue que, a pesar de tener productos increíbles, las ventas no despegaban. ¿Por qué? Porque la velocidad de carga es esencial en el comercio electrónico por las siguientes razones:
- Experiencia del usuario: Nadie quiere esperar. Vivimos en una era de inmediatez, y si tu sitio no carga rápido, tus visitantes se irán.
- Tasa de conversión: Una carga lenta puede hacer que los visitantes abandonen tu sitio antes de realizar una compra. ¡Adiós ventas!
- SEO y ranking en buscadores: Google ama la velocidad. Si tu sitio es lento, afectará tu posicionamiento en los resultados de búsqueda.
Ahora, piensa en esto: después de trabajar en la optimización de la velocidad de esa tienda de zapatos, las ventas aumentaron en un 30%. ¡Sí, leíste bien, un 30%! Así que, si aún te preguntas por qué es esencial la velocidad de carga en el comercio electrónico, la respuesta es simple: porque afecta directamente tu éxito.

Así que, si no quieres que tus clientes potenciales se vayan a la competencia mientras esperan que tu sitio cargue, es hora de poner manos a la obra y optimizar esa velocidad. ¡Vamos a ello!
Impacto de la velocidad en la experiencia del usuario
¿Alguna vez has intentado ver un video en línea y te has encontrado con ese molesto círculo giratorio que parece no tener fin? ¡Es frustrante! Bueno, lo mismo ocurre cuando tu tienda online es lenta. La experiencia del usuario es como una primera cita: solo tienes una oportunidad para causar una buena impresión. Si tu sitio es lento, esa primera impresión se va al traste.

La velocidad de carga afecta la percepción que tienen los usuarios de tu marca. Un sitio rápido se asocia con eficiencia, confianza y profesionalismo. Por otro lado, un sitio lento puede hacer que los usuarios sientan que no te importa su tiempo o que no eres lo suficientemente profesional.
Velocidad de carga y tasa de conversión
Vamos a hablar de números, pero no te preocupes, no te voy a abrumar con estadísticas aburridas. Es simple: cuanto más rápido cargue tu sitio, más probable es que los visitantes se queden y compren. Según estudios, un retraso de solo 1 segundo en la carga puede reducir la tasa de conversión en un 7%. ¡Eso es mucha pasta que estás dejando sobre la mesa!

Piensa en ello: si un usuario tiene que esperar demasiado para ver tus productos, es probable que se vaya y compre en otro lugar. Y no solo eso, es probable que no vuelva. Así que, si quieres que tu caja registradora no pare de sonar, ¡optimiza esa velocidad!
Cómo la velocidad afecta el SEO y el ranking en buscadores
Ahora, hablemos de nuestro querido amigo Google. A Google le gusta que los sitios web carguen rápido. ¿Por qué? Porque quiere ofrecer la mejor experiencia posible a sus usuarios. Si tu sitio es lento, Google lo considerará menos relevante y, por lo tanto, te penalizará en los rankings.

En esta imagen te presento un caso de un cliente que analizaremos más adelante...
No solo eso, la velocidad de carga también afecta otros factores de SEO, como la tasa de rebote y el tiempo de permanencia en el sitio. Un sitio lento puede hacer que los usuarios se vayan rápidamente, lo que aumenta la tasa de rebote y reduce el tiempo que pasan en tu sitio. Y eso, amigo mío, no es bueno para el SEO.
Así que, si quieres ser el rey o la reina de la primera página de Google, es hora de ponerle turbo a tu tienda online y dejar atrás a la competencia. ¡Acelera ese motor!
Factores que afectan la velocidad de carga de tu tienda
Vamos a ponernos técnicos, pero prometo hacerlo divertido. Imagina que tu tienda online es como un coche. Hay varios factores que determinan qué tan rápido puede ir ese coche. Podría ser el tipo de combustible que usa, el peso que lleva o incluso el tipo de carretera por el que circula. De manera similar, hay varios factores que afectan la velocidad de carga de tu tienda online. Y, al igual que no querrías conducir un coche sobrecargado de equipaje por una carretera llena de baches, tampoco querrías que tu tienda online estuviera llena de elementos que la ralentizan.

Descripción de la imagen: Ilustración humorística de un coche lleno hasta el techo de maletas y objetos, con una expresión de esfuerzo, intentando avanzar por una carretera llena de obstáculos.
Imágenes y multimedia
¡Ah, las imágenes! Son el alma de cualquier tienda online. Nos encanta ver esos productos brillantes y llamativos en todo su esplendor. Pero aquí está el truco: las imágenes y los archivos multimedia son, a menudo, los principales culpables de ralentizar un sitio web. Es como intentar correr una maratón con una mochila llena de piedras.
Las imágenes de alta resolución, los videos y otros archivos multimedia pueden ser muy pesados. Si no están optimizados adecuadamente, pueden hacer que tu sitio tarde una eternidad en cargar. Pero no te preocupes, no te estoy diciendo que elimines todas esas hermosas imágenes. Lo que necesitas es optimizarlas. Reducir su tamaño, comprimirlas y usar formatos adecuados puede hacer maravillas por la velocidad de tu sitio.
Y recuerda, en el mundo del comercio electrónico, cada segundo cuenta. Así que, antes de subir esa imagen de producto en 4K, piénsalo dos veces. ¡Optimiza, optimiza, optimiza!
Código y estructura del sitio
Vamos a hablar de algo que puede sonar un poco nerd, pero es esencial: el código y la estructura de tu sitio. Imagina que estás construyendo una casa. Si usas materiales de baja calidad o no sigues un plan estructurado, tu casa podría tener problemas. Lo mismo ocurre con tu tienda online.

El código desordenado, plugins innecesarios, scripts redundantes o mal implementados pueden ralentizar tu sitio. Es como tener un montón de trastos en tu casa que no usas, pero que ocupan espacio y te estorban. Además, una estructura de sitio mal diseñada puede hacer que los buscadores tengan problemas para rastrear y indexar tu sitio, lo que afecta tu SEO.
La solución es simple: limpia tu casa. Elimina ese código innecesario, optimiza tus scripts y asegúrate de que la estructura de tu sitio sea lógica y fácil de navegar. Y si no eres un experto en codificación, no te preocupes. Hay genios del código esperando ayudarte a poner tu tienda en forma. ¡Dales una llamada!
Hosting y servidores
Ahora, hablemos de donde vive tu tienda online: el hosting y los servidores. Imagina que tu tienda es un coche de carreras. Puedes tener el mejor coche del mundo, pero si lo estacionas en un garaje lleno de baches y charcos, no va a rendir al máximo.

El hosting es ese garaje. Si eliges un hosting de baja calidad o un servidor que no está optimizado para el comercio electrónico, estás poniendo en riesgo la velocidad y el rendimiento de tu tienda. Además, la ubicación del servidor también importa. Si tu público objetivo está en México, pero tu servidor está en Australia, es probable que experimentes tiempos de carga más lentos.
La clave aquí es investigar y elegir un hosting y un servidor que estén optimizados para tiendas online, que ofrezcan buenos tiempos de respuesta y que estén ubicados cerca de tu público objetivo. Y, por supuesto, asegúrate de que tengan un buen soporte técnico. Porque, seamos honestos, todos necesitamos un poco de ayuda de vez en cuando.
Así que, antes de decidir dónde alojar tu tienda, haz tu tarea. Un buen hosting puede hacer la diferencia entre una tienda que vuela y una que se arrastra. ¡Elige sabiamente!
Herramientas para medir la velocidad de tu tienda online
Antes de ponerte a optimizar a lo loco, necesitas saber cómo está funcionando tu tienda en términos de velocidad. Es como ir al médico: antes de recibir tratamiento, necesitas un diagnóstico. Y para eso, hay herramientas fantásticas que te dirán exactamente qué está pasando bajo el capó de tu tienda.
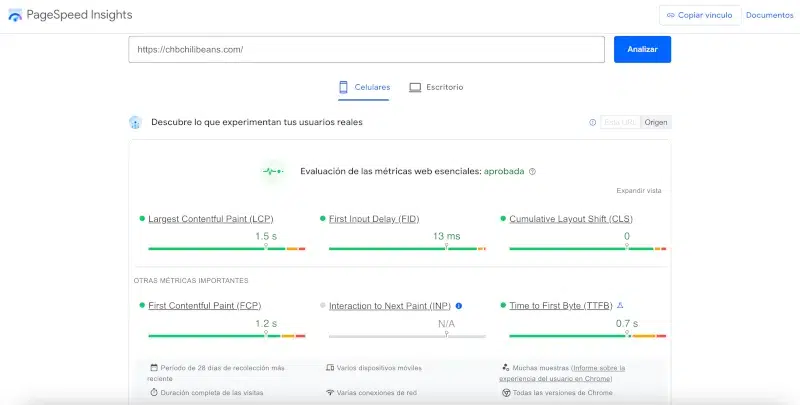
Google PageSpeed Insights
Empecemos con el grande, el jefe, el rey de las herramientas de velocidad: Google PageSpeed Insights. Esta herramienta gratuita de Google evalúa el rendimiento de tu tienda tanto en dispositivos móviles como en ordenadores de escritorio. Y lo mejor de todo es que no solo te dice qué está mal, sino que también te da recomendaciones sobre cómo solucionarlo.

Usar Google PageSpeed Insights es como tener a un mecánico experto revisando tu coche. Te dirá si necesitas cambiar el aceite, si tus frenos están desgastados o si ese ruido extraño viene del motor. En términos de tu tienda, te dirá si tus imágenes son demasiado grandes, si tu código necesita optimización o si hay problemas con la renderización de tu contenido.
Y lo mejor de todo es que es súper fácil de usar. Simplemente ingresa la URL de tu tienda, espera unos segundos y ¡voilà! Tendrás un informe detallado sobre la salud de tu sitio.
Así que, si aún no has probado Google PageSpeed Insights, ¿qué estás esperando? ¡Dale una oportunidad y descubre cómo mejorar la velocidad de tu tienda online! Y recuerda, en el mundo digital, la velocidad es poder. ¡Acelera y conquista el mercado!
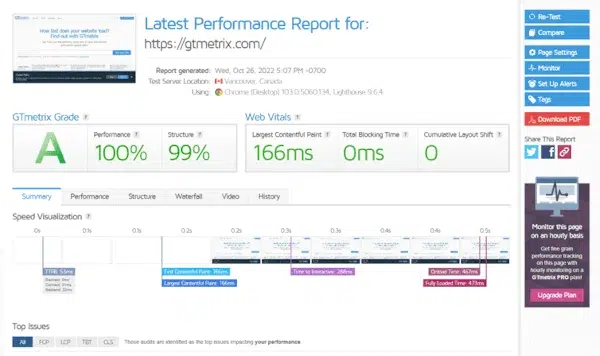
GTmetrix
Pasemos a otra herramienta estelar en el mundo de la optimización web: GTmetrix. Si Google PageSpeed Insights es como un mecánico experto, GTmetrix es como un equipo de ingenieros de carreras listos para afinar tu coche al máximo.

Descripción de la imagen: Ilustración humorística de un grupo de ingenieros con herramientas y dispositivos, afinando y optimizando un ordenador que simboliza un sitio web.
GTmetrix no solo analiza la velocidad de tu sitio, sino que también te ofrece una visión detallada de cómo se carga tu página, desde la primera solicitud hasta la última. Te proporciona una serie de métricas valiosas, como el tiempo de carga total, el número de solicitudes y el tamaño total de la página. Además, te da una calificación general basada en cómo se compara tu sitio con otros en la web.
Pero eso no es todo. GTmetrix también te ofrece recomendaciones específicas sobre cómo mejorar tu rendimiento. ¿Necesitas optimizar tus imágenes? ¿Comprimir tu código? GTmetrix te lo dirá. Es como tener a un entrenador personal para tu tienda online, empujándote a ser la mejor versión de ti mismo.
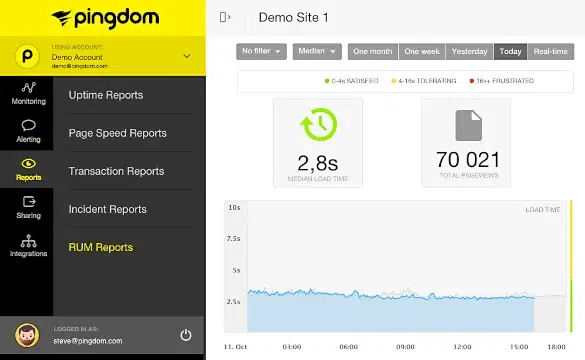
Pingdom
Y finalmente, pero no menos importante, tenemos a Pingdom. Si alguna vez te has preguntado cómo se comporta tu sitio en diferentes partes del mundo, Pingdom es la herramienta que necesitas.

Pingdom te permite probar la velocidad de tu sitio desde diferentes ubicaciones alrededor del mundo. Esto es crucial porque, dependiendo de dónde estén tus clientes y dónde esté alojado tu sitio, la velocidad de carga puede variar. Con Pingdom, puedes asegurarte de que tu tienda online ofrezca una experiencia rápida y fluida, sin importar si tus clientes están en Ciudad de México, Tokio o Sídney.
Además de las pruebas de velocidad, Pingdom también ofrece monitoreo en tiempo real y alertas. Si algo va mal con tu sitio, ¡Pingdom te lo hará saber de inmediato!
En resumen, si quieres tener una visión completa de cómo se comporta tu tienda online en el escenario global, no puedes prescindir de Pingdom. Es tu ojo en el cielo, vigilando y asegurándose de que todo funcione a la perfección. ¡Dale una oportunidad y lleva tu tienda al siguiente nivel!
Consejos y técnicas para mejorar la velocidad de carga
Bien, ahora que sabes cómo está funcionando tu tienda online en términos de velocidad, es hora de ponerte manos a la obra y hacer algunos ajustes. Pero no te preocupes, no necesitas ser un mago de la tecnología para hacerlo. Con algunos consejos y técnicas sencillos, puedes transformar tu tienda de una tortuga perezosa a un guepardo en plena carrera.

Optimización de imágenes
Empecemos con uno de los mayores culpables de la lentitud en la web: las imágenes. Sí, esas hermosas fotos de tus productos pueden estar haciendo que tu sitio se arrastre. Pero no te preocupes, aquí te dejo algunos consejos para que tus imágenes luzcan fabulosas sin comprometer la velocidad:
- Reduce el tamaño de tus imágenes: Antes de subir una imagen a tu sitio, asegúrate de que tenga el tamaño adecuado. No necesitas una imagen de 5000x5000 píxeles para una miniatura de producto.
- Comprime tus imágenes: Herramientas como TinyPNG o Compressor.io pueden reducir el tamaño de tus imágenes sin sacrificar la calidad.
- Usa el formato correcto: No todas las imágenes son iguales. Usa JPEG para fotografías y PNG para imágenes con fondos transparentes.
- Considera usar imágenes adaptativas: Esto significa que tu sitio mostrará diferentes tamaños de imágenes según el dispositivo que esté usando el visitante.
- Usa un CDN (Content Delivery Network): Un CDN puede almacenar copias de tus imágenes en servidores de todo el mundo, asegurando que se entreguen rápidamente a tus visitantes, sin importar dónde se encuentren.
Recuerda, una imagen vale más que mil palabras, pero si esa imagen ralentiza tu sitio, podría costarte miles de ventas. Así que, ¡optimiza, optimiza, optimiza! Y haz que tus imágenes trabajen para ti, no en tu contra.
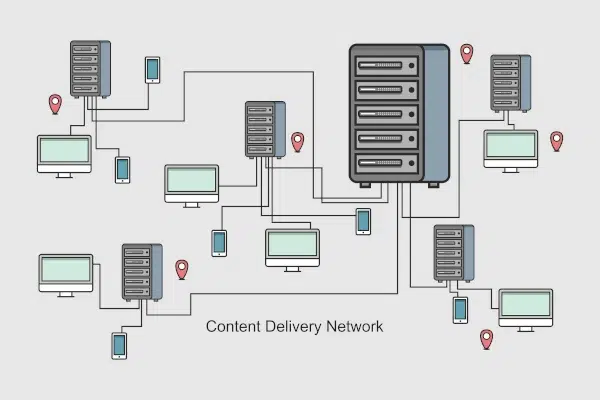
Uso de CDN (Red de Distribución de Contenido)
Vamos a hablar de una de las maravillas del mundo digital: el CDN, o Red de Distribución de Contenido. Imagina que tienes una heladería y tus clientes están repartidos por todo el mundo. En lugar de hacer que todos vengan a tu tienda en México para obtener su helado, abres sucursales en diferentes ciudades para que puedan obtener su helado más rápido. Eso es básicamente lo que hace un CDN para tu tienda online.

Un CDN almacena copias de tu sitio en servidores ubicados en diferentes partes del mundo. Cuando alguien visita tu tienda, el CDN entrega el contenido desde el servidor más cercano a ese visitante. Esto reduce el tiempo que tarda en cargar tu sitio, especialmente para aquellos que están lejos de donde está alojado tu servidor principal.
Algunos beneficios de usar un CDN:
- Velocidad: Como mencionamos, al servir contenido desde una ubicación cercana al visitante, se reduce el tiempo de carga.
- Resistencia: Si un servidor falla, el CDN puede servir el contenido desde otro servidor.
- Seguridad: Muchos CDNs ofrecen protección adicional contra ataques DDoS y otras amenazas.
Si tu tienda online tiene visitantes de todo el mundo, considera seriamente invertir en un CDN. Es como darle un turbo a tu sitio.
Minimización de código CSS y JavaScript
Ahora, adentrémonos en el mundo del código. No te asustes, prometo hacerlo amigable. Imagina que tu código es como un libro. Si ese libro tiene páginas y páginas de información innecesaria, será más difícil y lento de leer. Lo mismo ocurre con tu código.

La minimización implica eliminar todo el código innecesario, como espacios, saltos de línea y comentarios, sin afectar la funcionalidad. Al hacerlo, reduces el tamaño de tus archivos CSS y JavaScript, lo que significa que se cargarán más rápido.
Algunos consejos para la minimización:
- Herramientas automáticas: Hay herramientas como UglifyJS para JavaScript y CSSNano para CSS que pueden hacer este trabajo por ti.
- Evita el código redundante: Asegúrate de no tener funciones o estilos duplicados.
- Usa solo lo que necesitas: Si estás usando una biblioteca o un framework, considera usar solo las partes que realmente necesitas.
Recuerda, cada milisegundo cuenta. Optimizar tu código es como deshacerte de ese viejo sofá que ocupa espacio en tu sala. Libera espacio, acelera tu sitio y ofrece a tus visitantes una experiencia más fluida y rápida. ¡Manos a la obra!
Casos de éxito: Tienda online con tiempos de carga rápidos
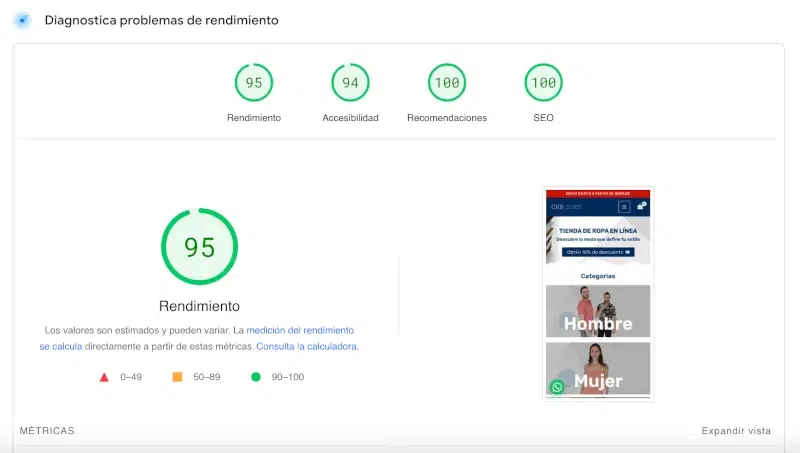
Este es un caso real de un cliente al cual agradezco me permitiera motrar los detalles. Incluso te invito a ir a la web e inspeccionarla. Se trata de la marca de ropa CHB Chili Beans.
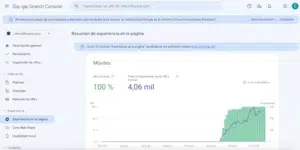
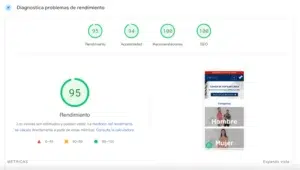
Y directamente dejame mostrarte los resultados WPO que nos muestra tanto el PageSpeed de Google como el Search Console.




Es una realizadad que estos parametros son un factor con relevancia relativamente baja aun para google, sin embargo, puede representar una ventaja contra los competidores y lo mas imprtante: La experiencia de tus clientes.
Pero ¿que fue lo que hice para obtener estos numeros? Vamos a verlo.
Haz esto y Optimiza la velocidad de carga de tu tienda online
Imágenes
Para empezar, un punto muy relevante son las imágenes, ya que se trata de un e-commerce. En este caso, se realizó un redimensionamiento de las fotografías para que estuvieran en el tamaño óptimo. Esto quiere decir que las imágenes no están ni más grandes ni más pequeñas de lo necesario, ya que esto último podría resultar contraproducente.
En el caso de la fotografía de producto en WooCommerce, el tamaño ideal es de 800 x 800 px. Adicionalmente, cambiamos los formatos de las imágenes de PNG y JPG a WEBP. Considerando miles de imágenes, esto representa un ahorro impresionante en la velocidad de carga.
CDN
Integramos un CDN, en este caso Cloudflare, el cual considero es una de las mejores opciones, probablemente la mejor, ya que ofrece una versión gratuita que proporciona mucho más de lo que podrías necesitar para empezar.
La configuración es rápida y sumamente sencilla. Solo debes esperar al menos 24 horas para que se propague tu web a toda la red y comience a mostrar buenos resultados.
Optimizacion de CSS y Java
Aquí necesitarás algún plugin que te permita realizar esta función. Para WordPress existen diversas opciones, gratuitas y de pago. En el caso de este e-commerce, utilicé WP Rocket, el cual considero que también es una de las mejores opciones, da mínimos problemas y es de configuración sencilla.
Este plugin me permite hacer dichas minificaciones y tiene la opción de caché. Algo que también es vital para la velocidad de la web. Prácticamente todos los plugins de caché ofrecen estas opciones adicionales.
Hosting
Tal vez una de las opciones más diversas que se tiene es que, ahora, hay muchísimas opciones de hostings que ofrecen excelentes resultados y servicios. Con este cliente, usamos Hostinger debido a los costos que están manejando actualmente, y en realidad, su estructura, respuesta y servicio son de primera.
El conjunto de estos elementos nos llevó a obtener resultados de optimización WPO excelentes. Realmente, la web carga muy rápido y ayuda significativamente en otros factores, como la conversión.
Este caso se centra en WordPress + WooCommerce, pero en otros CMS es posible alcanzar este nivel de resultados con las optimizaciones adecuadas.



Deja una respuesta